Theming
Theming allows you to change the HTML5 Reference Storefront’s look and feel without having to modify the JavaScript. Themes take advantage of {less}, a powerful dynamic stylesheet language, chosen for its ease of use, dynamism, and widespread adoption.
Each theme is a set of individual {less} files, which, on demand, are compiled into a single style.css.
The core theme’s {less} files are organized according to the views, which are output representations of the HTML5 Storefront’s features.
For example, cart.less contains the CSS for the cart’s view, itemdetail.less contains the CSS for the item’s view, and so on.
By modifying the {less} files you can change the HTML5 Storefront’s look and feel and create your own themes.
Theme Directory Structure
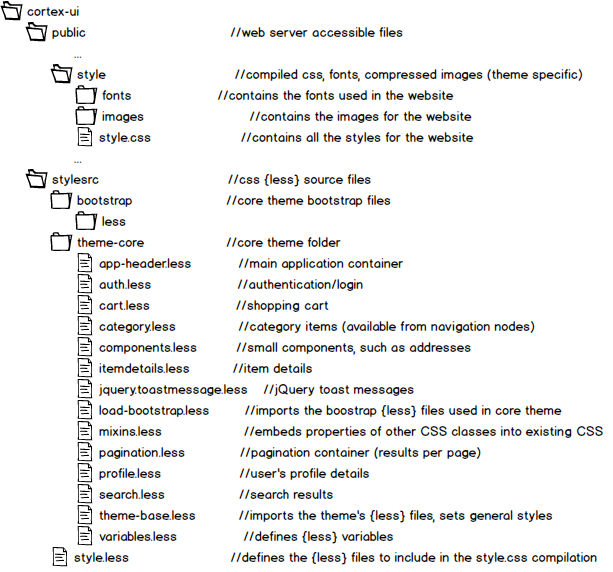
The image below shows HTML5 Storefront’s core theme files.

Compiling Themes
ui-storefront\Gruntfile.js defines how and where your theme’s {less} files compile.
To compile your {less} files:
- In a command line, navigate to the HTML5 Reference Storefront root, and run one of the following:
| Command | Definition |
|---|---|
grunt less |
Compiles {less} files into style.css. |
grunt watch |
Sets Grunt to watch {less} files for changes and immediately compiles the style.css when a change is detected. |
By default, {less} files compile to ui-storefront/public/style/style.css
TROUBLESHOOTING NOTE: Grunt {less} compilation issues: throw new TypeError(‘Arguments to path.resolve must be strings’); This may be related to a version conflict.
-
Try cleaning and reinstalling grunt. In your command line, navigate to the HTML5 Storefront’s root directory, and run the following
npm uninstall -g grunt-cli rm -rf node_modules npm cache clean npm install -g grunt-cli npm install grunt -
Alternatively, you may need to reinstall your HTML5 Reference Storefront. In your command line, navigate to the HTML5 Storefront’s root directory, and run
npm install
Tutorial: Creating a Theme
To develop your own theme, we recommend copying the core theme and then customizing it to suit your purposes.
To create a theme based off the core theme:
-
Copy the theme-core folder in
ui-storefront/stylesrc/theme-core -
Rename the copied theme folder:
ui-storefront/stylesrc/THEME_NAME -
Update
ui-storefront/stylesrc/style.lessto reference the new theme:@import url("./THEME_NAME/theme-base.less"); -
Change
Gruntfile.jsto reference your {less} files in its builds:less: { development: { files: { "public/style/style.css": "stylesrc/style.less" }}}, watch: { scripts:{ files: ['stylesrc/THEME_NAME/*.less'], tasks: ['less'] }} - Code your CSS.
- Compile and run the HTML5 Reference Storefront.
Keep in mind:
- Image paths are relative to
ui-storefront/public/style variables.less- Controls the look and feel for some of the Storefront’s common elements, such the colors and fonts for carts, items, links, and so on.mixins.less- Embeds other CSS properties into the Storefront’s general CSS classes.- Templates - Are described in Customizing HTML5 Features.
Legal
This document is confidential and proprietary information of Elastic Path Software Inc. Copyright © 2014 Elastic Path Software Inc. All rights reserved. Elastic Path®, the Elastic Path logo, EP Commerce Engine™, EP Cortex™, and EP Subscriptions™ are trademarks or registered trademarks of Elastic Path Software Inc. All other trademarks are the property of their respective owners.
